1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
| # Author: Tommonkey
# Data: 2022/7/17
# Blog: https://www.tommonkey.cn
#
# 信息收集表单示例
# -----------------------------------------------------------------
from flask import Flask,session,render_template,redirect,url_for,flash
from flask_bootstrap import Bootstrap # 定义基模板
from flask_wtf import FlaskForm # 定义表单
from wtforms import StringField,SubmitField,PasswordField,DateTimeField # 定义检验
from wtforms.validators import DataRequired,Email,EqualTo,Length
# 创建应用对象
app = Flask(__name__)
# 设置密钥,防止CSRF攻击
app.config["SECRET_KEY"] = "Tommonkey"
# 调用bootstrap,后面就可以方便使用其里面的基模板了
base_template = Bootstrap(app)
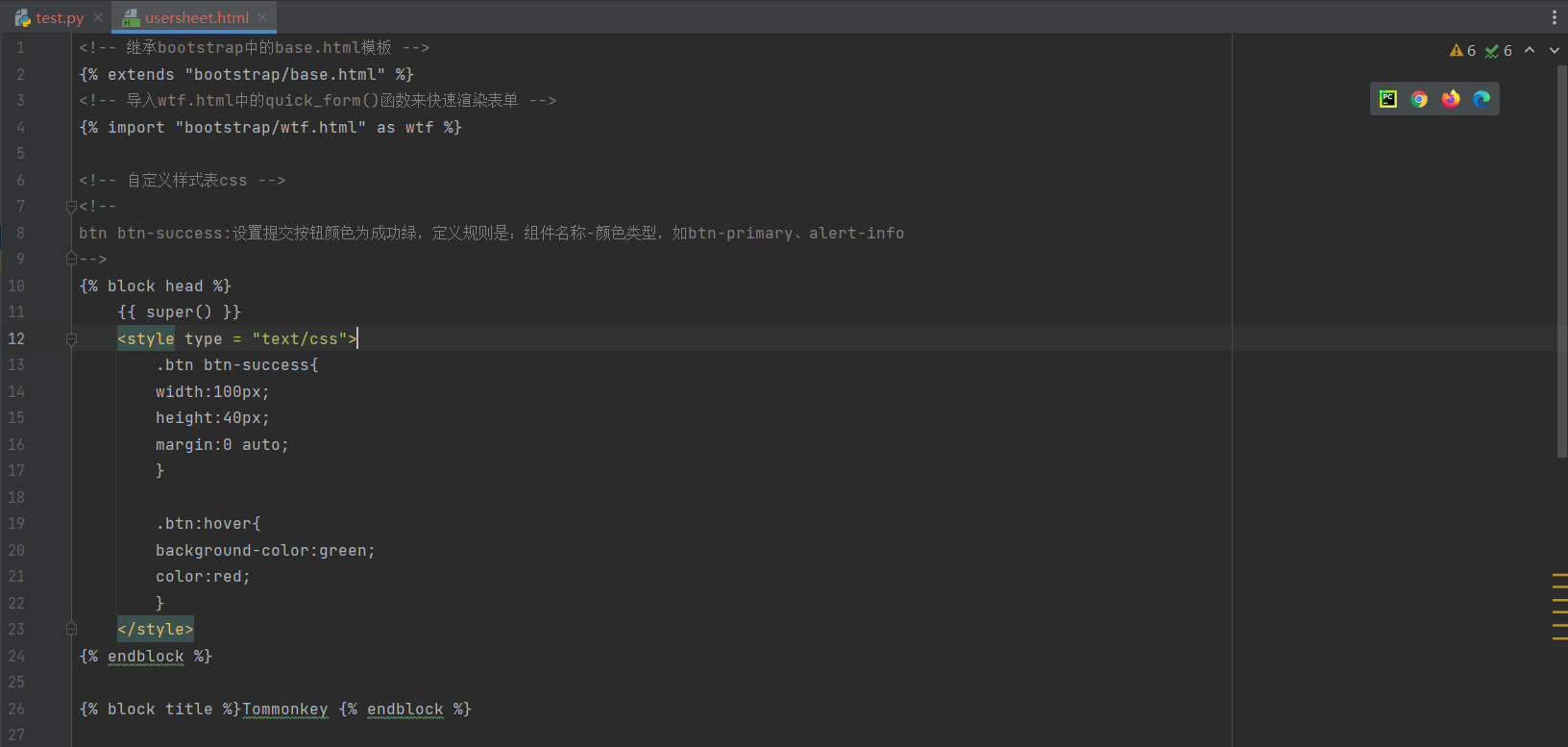
# text-align:center---->文字设置水平居中
# width,height:设置框框的宽高
# margin:自适应宽高,设置margin:0 auto 框框实现水平居中效果
# placeholder:提供可描述输入字段预期值的提示信息
# render_kw:可以通过键值对的形式传入一些css样式,但功能有限
# 构造表单字段,继承自FlaskForm
class UserInfo(FlaskForm):
user_name = StringField("what's your name",validators=[DataRequired("姓名不能为空"),Length(1,10)],render_kw=
{
"class":"sheet_style",
"style":"width:300px;height:45px;margin:0 auto;",
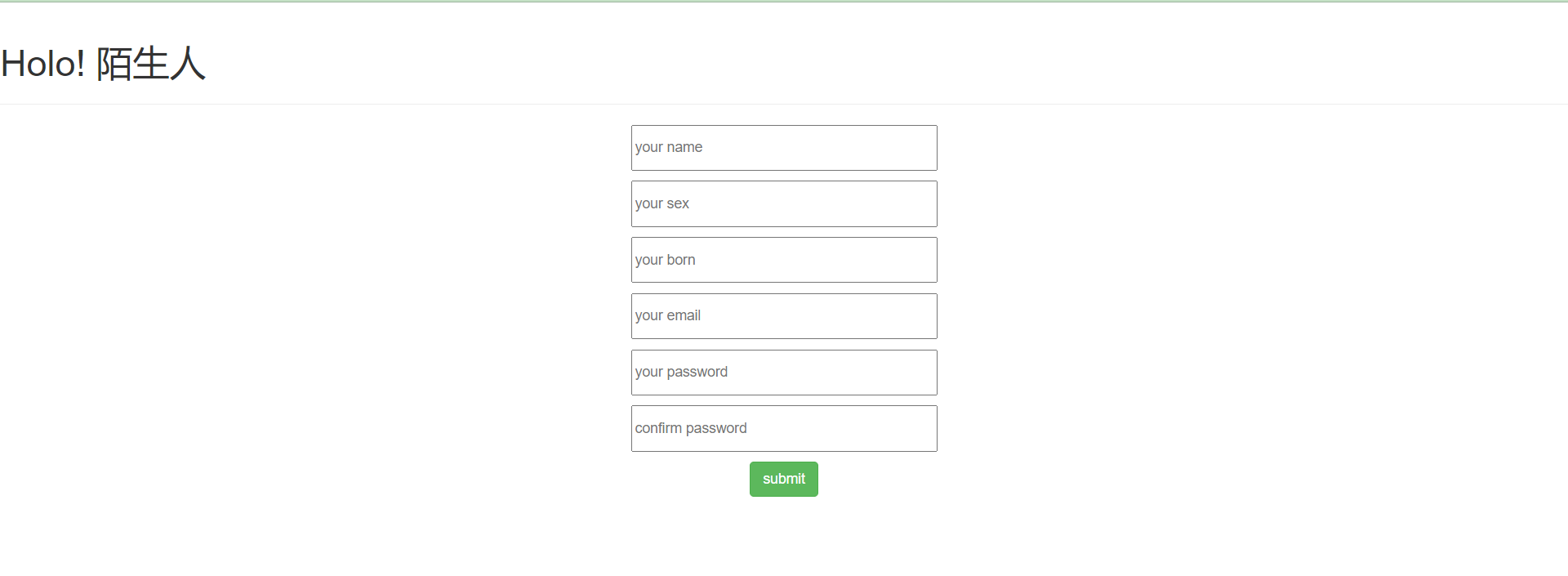
"placeholder":"your name",
})
user_sex = StringField("your sex",validators=[DataRequired(),Length(1,4)],render_kw=
{
"class":"sheet_style",
"style":"width:300px;height:45px;margin:0 auto",
"placeholder":"your sex",
})
user_born = DateTimeField("when's your born",render_kw=
{
"class":"sheet_style",
"style":"width:300px;height:45px;margin:0 auto",
"placeholder": "your born",
})
user_email = StringField("what's your Email",validators=[DataRequired(),Email()],render_kw=
{
"class":"sheet_style",
"style":"width:300px;height:45px;margin:0 auto",
"placeholder":"your email",
})
user_password = PasswordField("create your password",validators=[Length(1,15)],render_kw=
{
"class":"sheet_style",
"style":"width:300px;height:45px;margin:0 auto",
"placeholder":"your password",
})
user_password_confirm = PasswordField("confirm your password",description="确认你的密码",validators=[EqualTo("user_password","两次密码输入不一致")],render_kw=
{
"class":"sheet_style",
"style":"width:300px;height:45px;margin:0 auto",
"placeholder":"confirm password",
})
submit = SubmitField(u"submit")
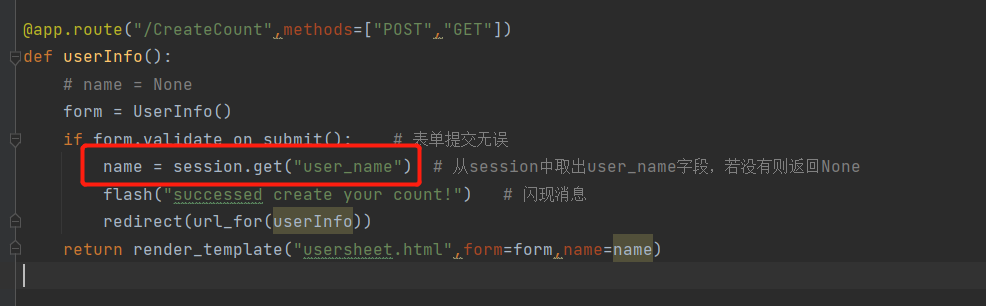
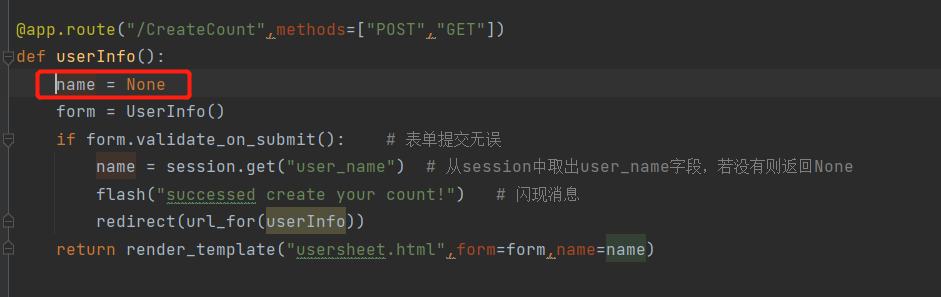
@app.route("/CreateCount",methods=["POST","GET"])
def userInfo():
name = None
form = UserInfo()
if form.validate_on_submit(): # 表单提交无误
name = session.get("user_name") # 从session中取出user_name字段,若没有则返回None
flash("successed create your count!") # 闪现消息
redirect(url_for(userInfo))
return render_template("usersheet.html",form=form,name=name)
if __name__ == "__main__":
app.run(debug=True,host="127.0.0.1",port=5000)
|